编辑导语:视觉设计,不仅仅指的是交互和审美,还包括信息的传达与感知。大多数互联网产品都是通过视觉被用户所感知,擅于利用视觉设计,你的产品才可以充分吸引用户的注意力。

一、理解视觉原理的重要性
在做AB测试的过程中,我们不难发现,有时改变一个按钮的颜色或者是文字排布的顺序,都可以使得数据有不少的提升。假设某个功能和其交互流程是固定不变的,但信息的呈现方式的如果不同,用户对信息的理解会产生巨大的差异。
这种差异是人类的“视觉系统成像过程”导致的。完全一样的信息和内容,经过不同的排版、颜色搭配、形状对比、间距差异等,会让用户在视觉处理的过程中的效率、注意力乃至对信息的理解都完全不同。
理解人类视觉系统成像的过程会极大提升设计水平以及用户的体验。同时也可以通过正确引导用户的注意力,达到提升转化率的效果。
本文将主要从“视觉查询”、“特征识别”、“图像处理”这三个维度,简单介绍人们大脑在处理这些内容时的一些规律,以及在产品设计中可以如何利用这些规律来进行产品设计。
这些规律中,除了图像处理会跟用户的认知背景有些关联外,其余基本是生物层面上的,放之四海皆准的规律。

报告:知名创作者的高端NFT需求仍在增长:金色财经报道,彭博分析师Olga Kharif和James Tarmy发布NFT市场报告,其中援引DappRadar数据显示,2022年1月至2023年7月期间,NFT月交易量下降了81%,Bored Ape Yacht Club和CryptoPunks等知名NFT地板价更是触两年多以来的低点。另因“不可预见的挑战”,NFT市场Recur正在逐步关闭,另一个平台Nifty也宣布停运,Blur六月底至八月初的NFT销售额暴跌96%。不过彭博社指出,虽然NFT市场整体情绪仍然严峻,但某些部分仍然具有价值,来自知名创作者的高端NFT艺术品和游戏中使用的低价值NFT需求持续增长。[2023/9/3 13:14:50]
二、视觉查询
视觉查询是人们用眼睛快速扫视期间获得信息的过程。这个过程决定用户获取信息的“效率”。
人眼实际能清晰成像的面积很小。你目前正专注在看着屏幕,试着用余光注意一下你眼睛周围的环境,应该可以明显感觉到周围的视野变模糊了。这种成像特点使得眼睛只能清晰地看到有限范围的视觉信息。
因此用户在面对一整个页面时,往往需要通过快速“扫视”才能够完成页面的视觉查询。在产品设计中,为了提升用户获取信息的效率或引导用户阅读的顺序,可以采用以下方法:
1.关联性高的内容放在一起
将关联性高的信息放在一起,减少视觉上的扫视。例如我们经常将操作按钮放在一起或者把存在逻辑关系的信息放在一起,也可以提升视觉查询效率。
观点:比特币和科技股仍然具有相关性的潜力:金色财经报道,Chia Network的Gene Hoffman在接受采访时表示,尽管今年股票和科技股之间脱钩,但由于比特币和科技股的持续大规模采用,比特币和科技股仍然具有相关性的潜力。这种代币通常倾向于像科技股一样进行交易。由于全球度假旺季的到来,预计8月份市场将横盘整理,但由于就业支撑、IPO市场开盘以及美国最终加息后利率可能下降,预计9月份所有市场都将温和上行。[2023/7/31 16:08:27]
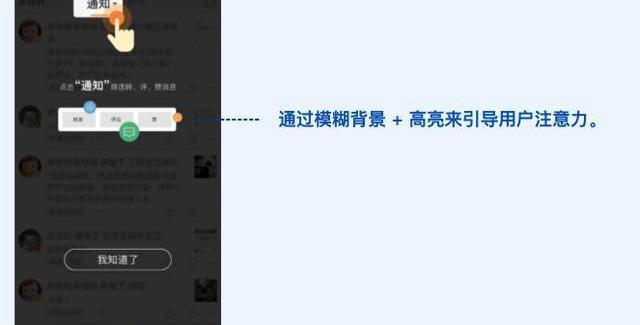
2.利用模糊成像方式,引导焦点
这种做法通常使用在游戏里,当游戏中需要引导用户去触发某个特定的道具时,除了将会将背景进行虚化,自然而然将用户注意力吸引到道具上。又或是在App新用户引导过程中,通常会加一个黑色遮罩,高亮展示来引导用户的注意力集中在某个功能。

3.重要程度遵循用户阅读习惯
由于大部分人的阅读习惯是从左往右、从上至下的。因此通常来说,左上角的东西最重要,右下角的内容最次要。重要的东西通常要放在左上角。

4.信息锚点引导认知方向
链游公司Azra Games完成1000万美元融资,a16z领投:金色财经报道,链游公司 Azra Games 完成 1000 万美元额外种子轮资金,a16z(通过其 6 亿美元游戏基金)领投,NFX、Coinbase Ventures、Play Ventures 和 Franklin Templeton 等参投。Azra 计划在今年晚些时候发布 Legions & Legends 的第一部作品。[2023/2/21 12:20:21]
当用户浏览一个页面时,往往先看到的信息会影响后续视觉查询的重点。
例如:在一个商品列表页中,如果优先让用户看到商品的功能和作用而不是折扣力度,那么用户本能的注意力就会转移到“我是不是需要这个功能”,而不是“这个东西便不便宜”上面去。我们可以根据用户实际的需求场景来设计和引导用户。
三、特征识别
特征识别是对视网膜成像内容进行初步识别的过程。这个过程决定了用户“注意力”的分配方式。例如当用户想要找西红柿的时候,在快速扫视的过程中,会本能对红色、圆形的东西更加敏感。红色和圆形就是特征。
此外,用户本能地会被具有差异化的特征吸引。例如在一群方块中的三角形,或者黑夜里的亮光。产品设计中可以利用这个视觉原理来引导用户注意力的分配方式。
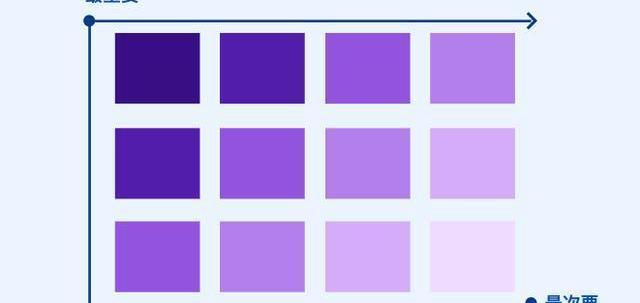
1.运用颜色对比提升识别度
颜色对比越强烈,越能吸引注意力。原因是视觉成像过程是由视网膜中三种锥状细胞决定的,这三种锥状细胞分别对不同波长的颜色会更敏感,当用户同时看到不同的敏感颜色域时,眼睛就会感受到强烈的对比。
安全团队:AzukiOfficial的Discord服务器遭到攻击:金色财经消息,据CertiK监测,@AzukiOfficial的Discord服务器遭到攻击。请社群用户在服务器修复之前不要点击任何链接![2023/1/28 11:33:37]
此外补充一点:色盲人群通常就是缺少其中一种锥状细胞。而全球色盲人群的占比接近8%,因此如果你的用户量级是百万以上的,最好尽量避免用色盲无法区分的颜色来做对比。
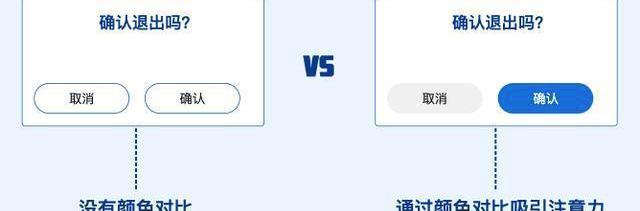
产品中按钮不同的对比度来表不同的重要程度。例如下面一个弹窗的按钮,通过改变颜色来引导用户的注意力。那么反过来,如果设计者不希望在弹窗中引导用户注意力,则应该将两个按钮颜色样式做得一样。

此外,这种色彩的对比在游戏中也常见,例如王者荣耀的小地图通过对不同英雄头像的描边颜色不同,可以让用户快速识别“敌人”、“队友”和“自己”。

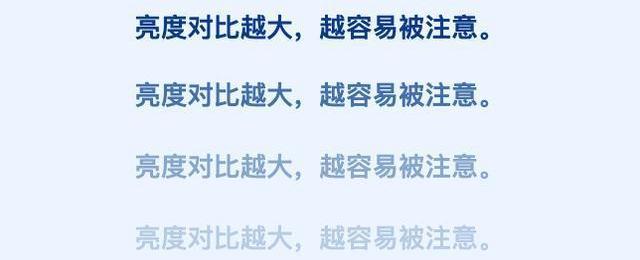
亮度的对比越强烈,也越能吸引注意力。例如在很多游戏的对话过程中,会采用高亮来表示当前正在说话的人物。此外,黑色和白色是颜色跳到最亮和最暗的情况。
因此在白色背景的页面中,黑色字体是最突出也最能吸引注意力的,通常一些次要的内容,则会降低亮度和大小,变为灰色小字。
Galaxy Digital分析师:由于节点的问题,超过25%的网络参与者在The Merge启动后就被从共识中剔除:金色财经报道,Galaxy Digital分析师Christine Kim分享了以太坊最新 ACD 的详细信息以及通往 The Merge 的后续步骤。根据线程,由于节点同步问题,最后一个“影子分叉”并非全是和谐的。也就是说,由于Erigon和Hyperledger Besu节点的问题,超过25%的网络参与者在The Merge启动后就被从共识中剔除。
此外,还发现了一些关于 \"盆景树 \"数据存储设计和Nethermind-Teku客户端的问题。大体上,这些问题与The Merge的规格无关;相反,它们强调了参与团队还没有为即将到来的升级做好准备。(u.today)[2022/6/26 1:31:31]

2.运用外观对比提升识别度
1)第一种是形状对比
由于手机屏幕是方形,为了提升屏幕的利用率,大多数的卡片、图标等内容都会以矩形为结构。
但是我们也不难看到很多产品中夹杂有圆形的元素,通过矩形和圆形的对比,让用户更清晰的区分信息。例如京东的发现页面,将店铺采用圆形,商品采用方形,更能让用户区分这两种信息。

2)第二种是尺寸对比
简单的说,尺寸越大的内容,越容易被注意到。例如美团“免费领水果”游戏中,图标的大小也提现了重要程度,高频使用的图标通常会做出更大的尺寸,以便用户操作。

3)第三种是动静对比
当页面大部分元素是静态的时候,用户更容易被动态的东西吸引。例如将一些图标添加动效又或是突然出现一个新的元素,都可以极大的吸引用户注意力。
例如:在京东App首页的金刚位10个图标中,由于”免费水果“和“券后9.9”是动态的图标,对用户注意力的吸引远大于其他图标。
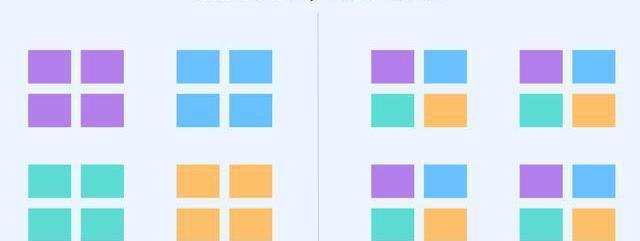
4)第四种是运用信息间距
一般来说,信息间距越小,代表信息间存在的关联性越强。下图中将不同元素通过缩小间距放在一起,不论那种方式,都会让人感觉他们是一组的内容,有很强的关联性。产品设计中也需要通过间距将信息分组,让用户更容易识别和区分。

以下图为例,设计时为了让用户更直观的理解“金币用于商店购物”这层逻辑,可以通过缩短金币与商店的间距,来提升用户的理解效率。

四、图像处理
人们在对视觉做图像处理过程中,会基于图形的关键特征来整合成复杂的图像,这个阶段决定了用户对信息的理解。在这个过程中,视觉系统将会把颜色、形状、尺寸等特征所辨识出的信息关联起来,形成更复杂的图像来供大脑解读。
1.图像处理中的认知差距
在这个阶段,用户认知水平的差异会对图像的形成有造成很大的影响。例如我作为一个京东老用户,只需要看到PLUS几个字母,或者哪怕是只要看到黑色的小标签,我就能识别出到这个是PLUS会员有折扣的商品。
但对于新用户而言,单单看到PLUS这几个字母,他们完全无法建立起跟会员的关联。因此在产品设计中要考虑到新老用户不同的认知差距,兼顾新用户的认知,该具体的地方具体表述。同时也要提升老用户的效率,在能抽象的地方尽量抽象。

此外,要让用户正确处理图像的关键除了要让信息符合认知水平以外,还要尽量让其只与正确信息建立充分联系。
例如:在京东App中,黑色小标识代表了Plus会员,那么其他的标识就尽量不能做成黑色,而要采用其他颜色,不然用户也不能很快建立认知,或者会造成错误的联想。
2.合理运用图形语义
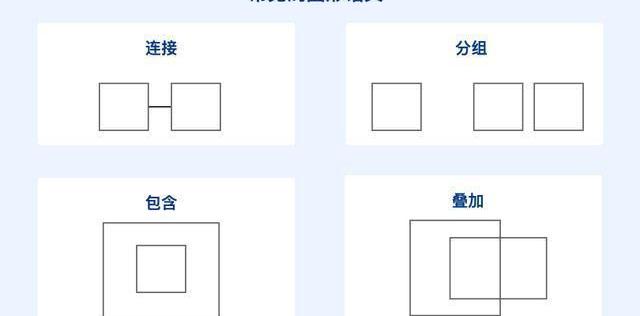
图形语义是指:用户基于不同图形之间的组合方式,可以快速地理解他们的逻辑关系。
这种认知是人类在日常生活中的经验积累而自然产生的,在产品设计中将图形语义和元素之间的逻辑恰当的组合,可以让页面间元素的关系更易被用户理解。常见的图形语义包括:连接、分组、包含和叠加。
如下图所示:

通常来说,我们可以改变元素的尺寸、外形、颜色等不同的视觉特征引导注意力或者体现产品个性。但不能改变图形语义,否则会给用户造成误解。
五、总结
本文从视觉查询、特征识别、图像处理三个维度简单介绍了用户视觉成像原理过程中要素以及产品设计中值得注意的点。理解人的视觉原理,一方面可以避免在产品设计中出现一些“低级错误”;另一方面也可以更巧妙的引导用户的注意力,达到产品目标。
此外,以上三个环节中都会存在一个筛选过程,用户在扫视时,通常是大脑接受到了某一个查询指令,这个指令会影响用户以上过程中关注的重点。
例如逛街时想要买一件蓝色衣服,那么在扫视的时候会将非蓝色的物体主动排除在外,当识别到蓝色后,再通过特征识别看看这个蓝色的东西是否是衣服,最后才是注意到这个衣服的材质、款式等元素。
因此,产品设计中除了考虑上述成像原理外,还要将用户当前的行为状态考虑在内。
例如当用户逛商城App,进入特价专区时,本能的会更想关注价格和折扣,视觉设计如果没有足够突出价格和折扣,那么则会影响用户的识别效率。视觉设计的核心目标还是提升用户的识别效率和准确度、恰当引导用户注意力,让用户更流畅的体验到产品价值。
参考资料:路行己.体验传递.北京:机械工业出版社.2020.
本文由@爱学习的Keyda原创发布于人人都是产品经理,未经作者许可,禁止转载。
题图来自Unsplash,基于CC0协议。
在巴菲特的成长之路上,他一直推崇致谢的是两师一友,两位老师格雷厄姆和费雪已经讲过。本期我们一起走进巴菲特背后的男人——查理·芒格.
1900/1/1 0:00:00来源:政商参阅微博 狗狗币封神,不过4天的时间。跌落,也不过24小时。不止狗狗币,几乎币圈的所有币种,都拥有这种坐过山车的能力.
1900/1/1 0:00:00“狗狗币太疯狂了。”一位币圈资深人士发出这样的感慨。说起虚拟货币,大家第一印象肯定是比特币。不过,继比特币之后,一个源于“玩笑”的“狗狗币”,近期因其疯狂暴涨吸引了不少人的眼球,并早在微博形成多.
1900/1/1 0:00:00来源:金融界网 作者:招商策略张夏陈刚郭亚男 上周全球股市普涨,美股与港股涨幅较大。拜登政府在发布一项合计约2.35万亿的基础设施计划,涉及交通基础设施、饮用水、宽带、电网、住宅翻新、改造学校.
1900/1/1 0:00:00本报记者崔笑天北京报道 “当第一例受检者检测结果为阳性的时候,所有人都很紧张。”陈磊说。陈磊是来自海军军医大学东方肝胆外科医院、国家肝癌科学中心的一位教授,也是全国多中心前瞻性肝癌极早期预警筛查.
1900/1/1 0:00:00自2020年以来,以“小步快跑”为代表的“数字货币量化交易”在币圈一直都是很多散户交易的“首选”,就比如DCAI机器人现在已经能做到月化20%-50%的收益率.
1900/1/1 0:00:00